在等待http response 或者需要等待的情境 通常會用到轉圈圈
或者顯示幾秒即消失的提示彈窗
flutter toast
class TextToast {
static show(String content, {int duration = 3} ) {
Fluttertoast.showToast(
msg: content,
timeInSecForIosWeb: duration,
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
backgroundColor: Colors.black87,
textColor: Colors.white,
fontSize: 20.0,
);
}
}
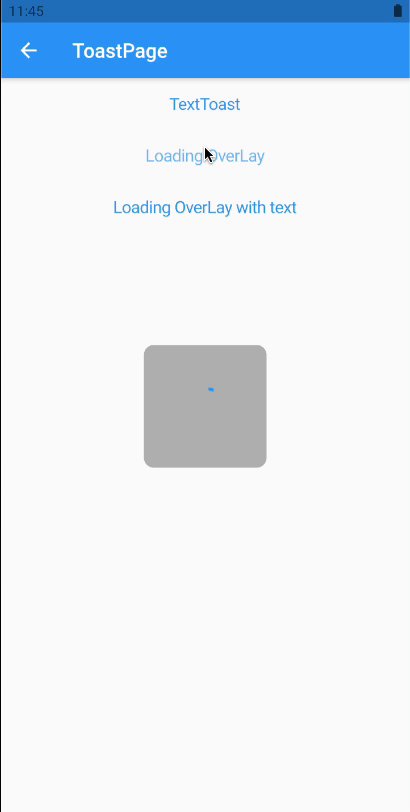
2.Loading 轉圈圈樣式 ,用overlay刻一個
預設是三秒消失,時間可以自己定.
class LoadingToast {
static LoadingToast instance = LoadingToast._internal();
factory LoadingToast() => instance;
LoadingToast._internal();
BuildContext context = Get.overlayContext!;
bool needToRemove = true;
late OverlayEntry overlayEntry;
void show({String message = "", double seconds = 3}) {
overlayEntry = OverlayEntry(builder: (context) {
return Material(
color: Colors.transparent,
child: Center(
child: Container(
width: Get.width * 0.3,
height: Get.width * 0.3,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.black.withOpacity(0.3),
),
child: Padding(
padding: EdgeInsets.all(8),
child: Column(
mainAxisAlignment: message == ""
? MainAxisAlignment.center
: MainAxisAlignment.spaceAround,
children: [
CircularProgressIndicator(strokeWidth: 3),
_buildText(message),
],
),
),
),
),
);
});
Overlay.of(Get.overlayContext!)?.insert(overlayEntry);
needToRemove = true;
final millisecond = (seconds * 1000).toInt();
Future.delayed(Duration(milliseconds: millisecond)).then((value) {
if (needToRemove) {
overlayEntry.remove();
}
});
}
static Widget _buildText(String message) {
return message == ""
? SizedBox()
: Text(
message,
maxLines: 3,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: 17, color: Colors.white),
);
}
}
實際使用
class ToastPage extends StatelessWidget {
const ToastPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ToastPage')),
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisAlignment: MainAxisAlignment.start,
children: [
CupertinoButton(
child: Text("TextToast"),
onPressed: () {
TextToast.show("TextToast");
},
),
CupertinoButton(
child: Text("Loading OverLay"),
onPressed: () {
LoadingToast().show();
}),
CupertinoButton(
child: Text("Loading OverLay with text"),
onPressed: () {
LoadingToast().show(message: "with text");
}),
],
),
),
);
}
}
畫面如下

下一篇將為大家介紹 cached_network_image
